Paper v2 Release

Today, we are excited to announce v2 of Paper which includes major changes to the way our products are organized & implemented. These changes significantly improve the developer experience of integrating our products and the customer experience of purchasing an NFT.
In the past few months, we’ve been shipping new features every week based on customer requests. As a result of the pace, it was hard for our documentation to keep up in a coherent and organized way.
To re-organize our product and documentation in a way that’s clear, cohesive, and easy to implement, our first step was rethinking the mental model of our suite of developer tools.
Instead of categorizing our products by the methods of implementation (checkout APIs vs SDKs), we’ve recategorized them based on the expected user experience and developer work required.
We now support three different products: 1. Checkout Links 2. Checkout Elements 3. Paper Wallets.
Product 1: Checkout Links
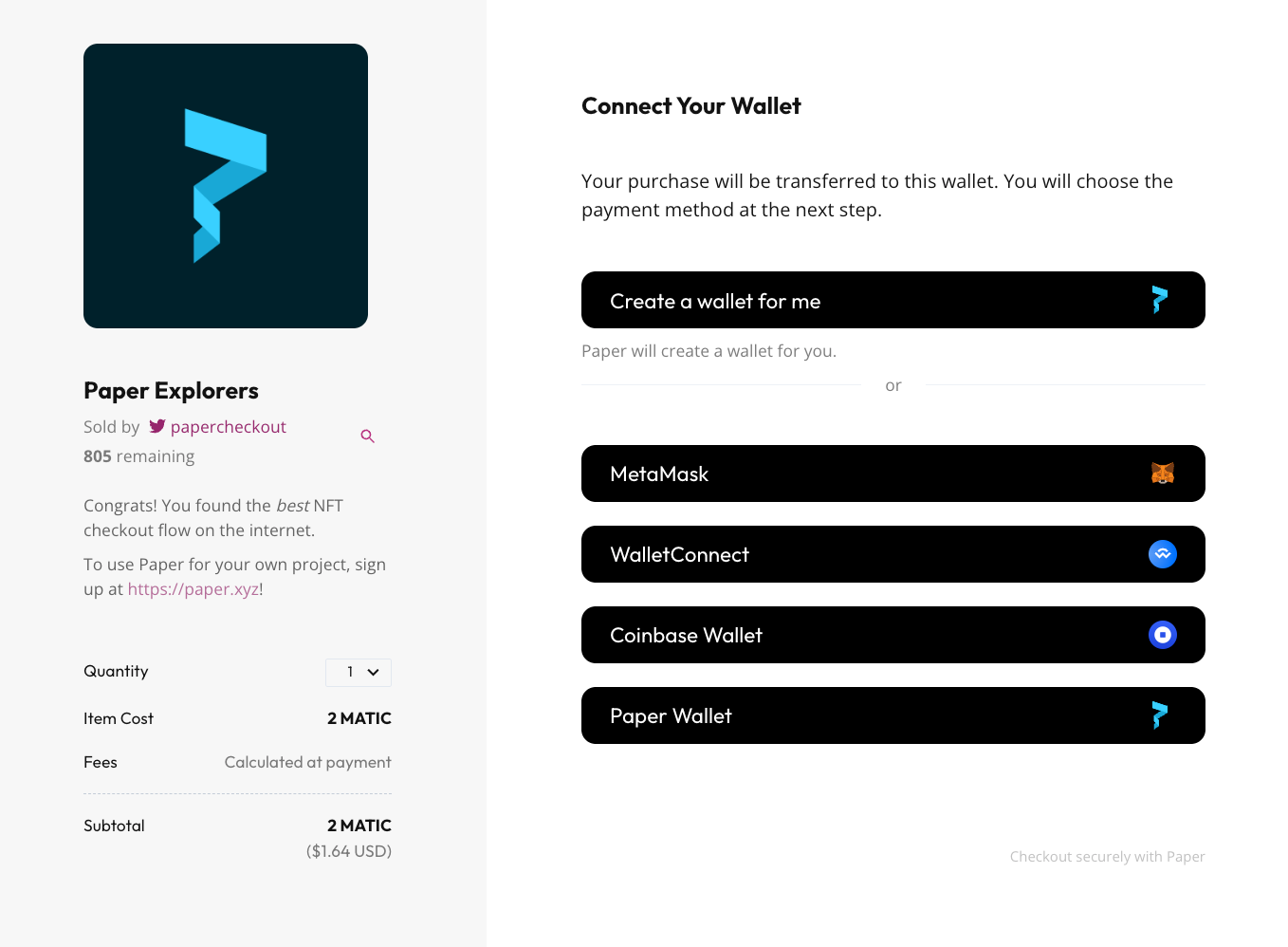
Checkout Links is our out-of-the-box solution that includes a pre-built checkout flow.
Developers can generate one time or re-usable checkout links that can be embedded into their applications.
The checkout link flow is designed to optimize conversion for NFT sales. We’ve carefully designed and optimized the flow for all spectrums of users from web2 mainstream consumers looking to purchase with a credit card & email address, to web3 natives who are looking to purchase with crypto into their own non-custodial wallet solution.
You can still customize the branding and item image + description. You can even pass in a pre-defined wallet address if you choose to handle that piece on your own.
You can check out a full demo at withpaper.com/demo!

Product 2: Checkout Elements
Checkout Elements are modular components that developers can use to build their own entirely white-labeled checkout experience. This product was built based on feedback from larger enterprise customers, consumer brands, and games that wanted to create a familiar brand experience in their own application.
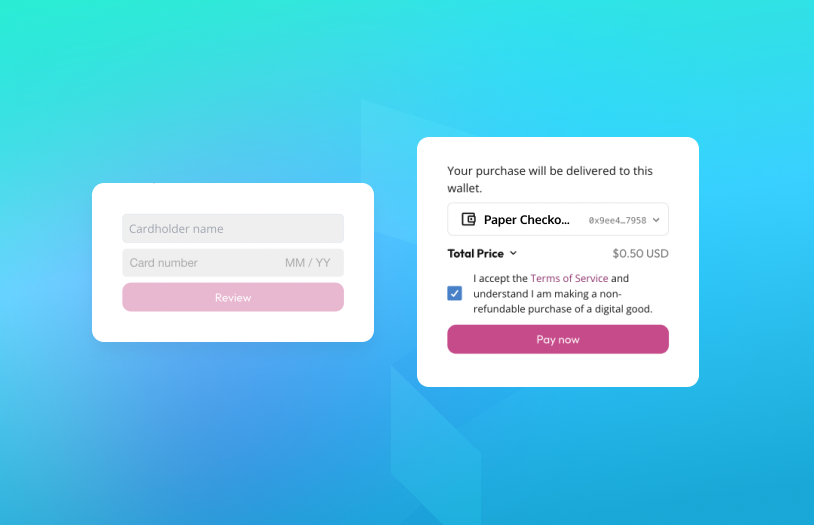
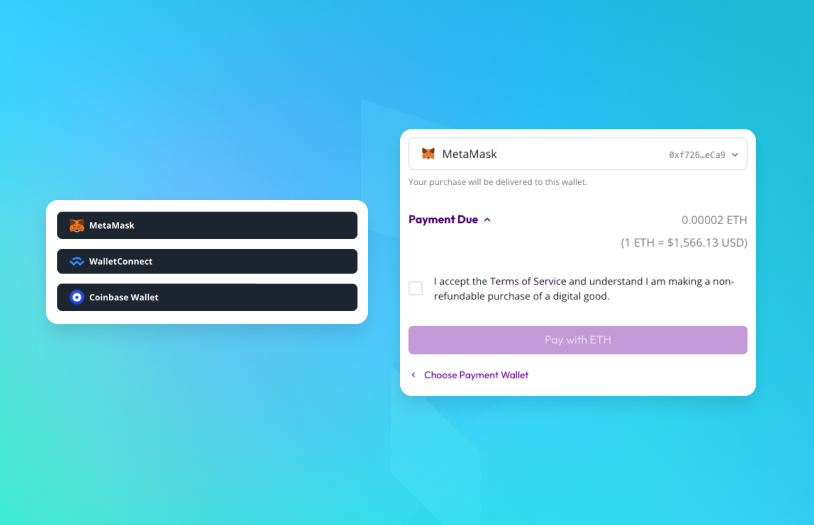
In this flow, we’ve broken the checkout with credit card and pay with ETH flows into individual components called <CheckoutWithCard> and <CheckoutWithEth>.
CheckoutWithCard has two steps. The first step is a credit card form that turns into a confirmation form upon completion. To sandbox with the CheckoutWithCard component, go here.

Similarly, CheckoutWithEth has two steps, a wallet selection screen and a confirmation screen. To sandbox with the CheckoutWithEth component, go here.

All Checkout elements take in an optional parameter that allows you to customize the component’s styling for properties like the primary brand color, background color, text color and the roundness of buttons and input elements.
Product 3: Paper Wallets
Paper Wallets are NFT-first, non-custodial email wallets that make it easy for mainstream consumers to hold and use their NFTs for utility. We’ve launched a set of developer components to make it easy for developers to integrate this experience into their applications.
We built two components to address the two most common use cases for wallets: 1) creating wallets via the <CreateWallet> component and 2) offering login with the Paper Wallet to provide token-gated experiences via <LoginWithPaper>.
CreateWallet is a simple button that will prompt the user to verify their email. Upon verification, Paper will create a non-custodial wallet for the customer and give you back a wallet address that you can pass into the Checkout elements or the Checkout links.

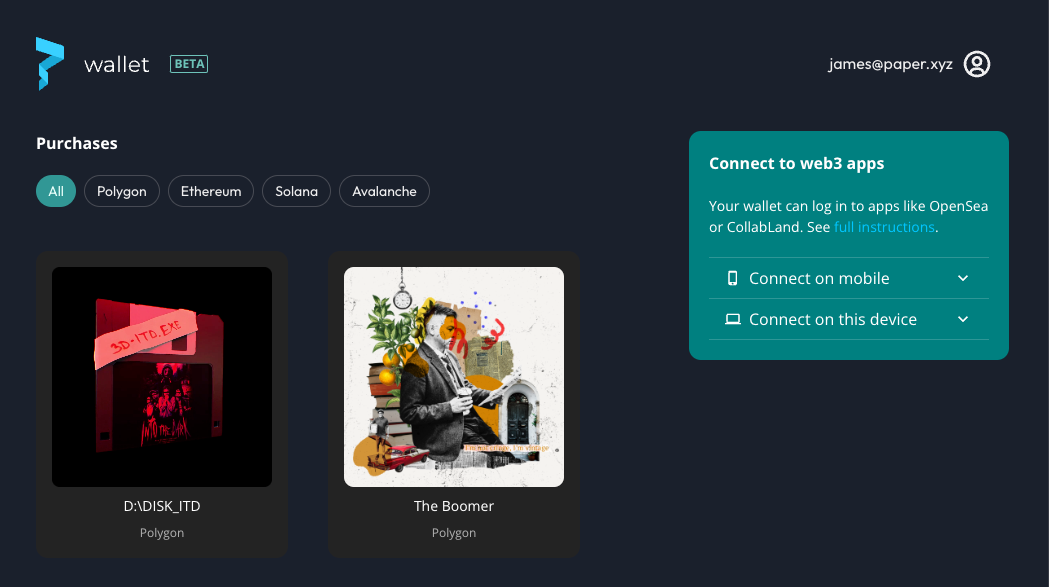
The Paper Wallet is a cross-chain wallet with a web interface that connects with any application that supports WalletConnect. This will give users the basic signing capabilities. The customers can browse their NFT collections and login at paper.xyz/wallet.

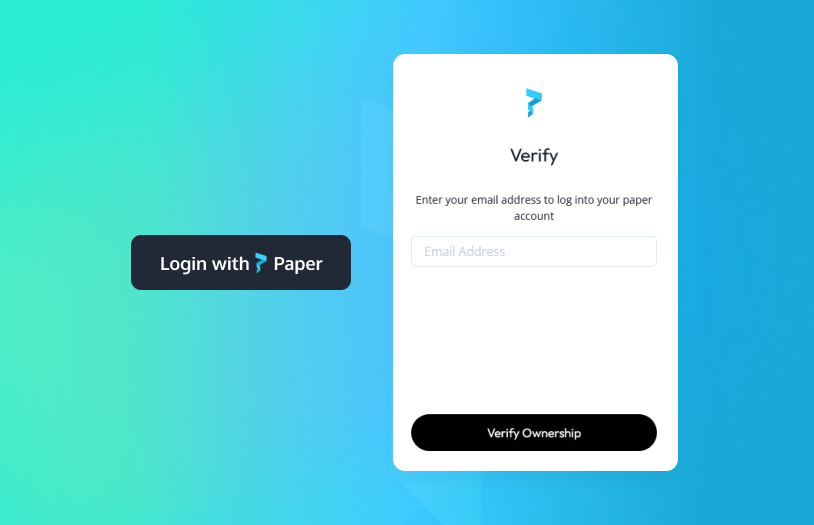
For developers looking to offer a more web2 friendly experience for authenticating, we’ve also created a LoginWithPaper component which provides a web2-familiar email login experience. Once the user logs in, you’ll receive an OAuth token that can be used to check for user details and their NFT holdings via our APIs.

Improvements to developer experience:
As part of the changes, we’ve also improved the security and the developer experience of onboarding and integration.
Instead of creating “checkouts” as the primitive unit on Paper, you’ll be registering contracts instead. Now, instead of having multiple checkouts for the same contract (i.e. for secondary sales or dynamic pricing), you just need to register the contract once. This significantly reduces the # of steps to get set up and improves the organization of the transaction data to make it easier to browse.
We’ve also made checkouts more secure and unspoofable by moving the custom contract calling logic to the backend via client secrets that are generated from the API key. This should be especially useful for complex use cases where the backend is the source of truth for the application.
Finally, we want to keep getting better and listening to your feedback. Our Discord community is over here to give our developers direct access to the Paper engineering team so that we can understand your needs. Come hang out and say hi!

